Tuto prestashop : comment créer un hook facilement ?
Un article pour créer facilement des hooks (points d'accroche) pour vos thèmes Prestashop. Les points d'accroche permettent d'améliorer votre thème en autorisant l'accrochage des modules de votre choix à un endroit précis. On va imaginer que l'on veut créer un encadré au dessus des colonnes du site dans lequel on va attacher le block newsletter de Prestashop. Les images de cette exemple proviennent de la version 1.5 de prestashop; mais pour les versions antérieures, vous ne serez pas perdu, l'interface est quasi identique
1/ Easy hook un module de création facile
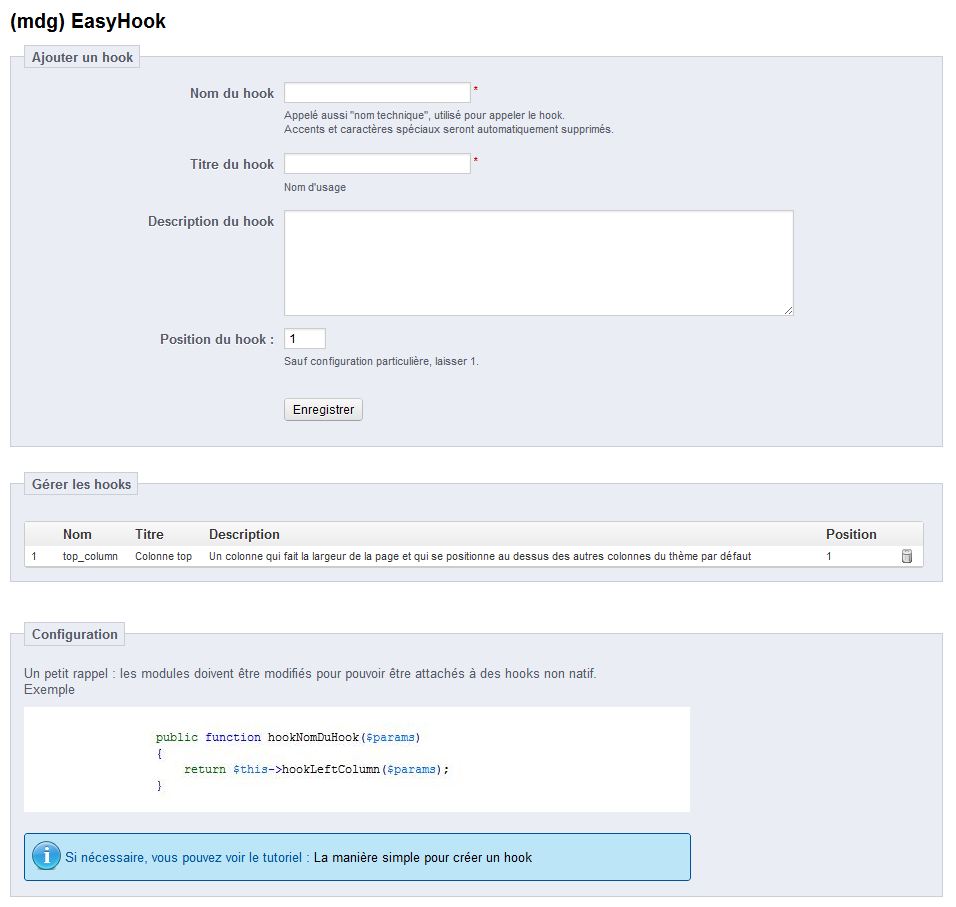
 Le moyen le plus simple pour créer rapidement un hook est d'utiliser le module Easy Hook (retrouvez les infos sur ce module à la fin de cet article). Une fois le module installé, il n'y a plus qu'à cliquer sur configurer pour ajouter le hook.
Le moyen le plus simple pour créer rapidement un hook est d'utiliser le module Easy Hook (retrouvez les infos sur ce module à la fin de cet article). Une fois le module installé, il n'y a plus qu'à cliquer sur configurer pour ajouter le hook.
- Vous indiquez le nom du hook qui sera utilisé par le thème et les modules.
- Puis un titre pour retrouver facilement le hook.
- Le champ description vous permet de situer la position et l'utilité du hook au sein de votre site..
- Quand à la position laissez la sur 1.
Enregistrez les données et voilà un hook créé en quelques secondes.
Dans notre exemple ça donne :
- Nom du hook : "top_column".
- Titre du hook : "Colonne top".
- Description : "Une description au choix"
- Je laisse la position sur 1.
2/ insertion du hook dans le thème utilisé
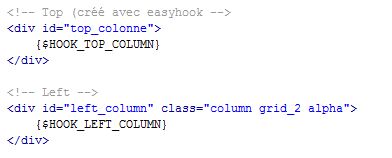
 Créer les hooks c'est une chose, mais votre thème doit supporter ou accepter l'ajout et l'installation de cette nouvelle fonctionnalité. Dans le fichier tpl concerné de notre thème on va ajouter l'appel de notre nouveau hook. Cela s'écrit ainsi : {$HOOK_NOUVEAU} pour un hook que l'on aurait intitulé "nouveau". Dans notre exemple, on appel notre point d'accroche dans le fichier "header.tpl" avec le script : {$HOOK_TOP_COLUMN} (cela correspond au nom du hook que l'on a mis dans la partie 1 mais notez que tout est en majuscules).
Créer les hooks c'est une chose, mais votre thème doit supporter ou accepter l'ajout et l'installation de cette nouvelle fonctionnalité. Dans le fichier tpl concerné de notre thème on va ajouter l'appel de notre nouveau hook. Cela s'écrit ainsi : {$HOOK_NOUVEAU} pour un hook que l'on aurait intitulé "nouveau". Dans notre exemple, on appel notre point d'accroche dans le fichier "header.tpl" avec le script : {$HOOK_TOP_COLUMN} (cela correspond au nom du hook que l'on a mis dans la partie 1 mais notez que tout est en majuscules).
3/ Affectation du nouveau hook à un module :
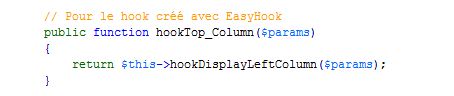
Les modules ne sont pas conçus pour recevoir votre nouveau hook, il va donc falloir modifier le fichier de configuration du module. Il s'agit d'un fichier php portant le nom du dossier du module, dans notre cas celui gérant le bloc newsletter (blocknewsletter.php). Ce fichier contient différentes fonctions, il faut regarder celles qui commencent par "hook". Ensuite on va dire au programme de faire avec notre hook la même chose qu'avec le hook par défaut du module. Dans notre exemple on trouve dans le fichier blocknewsletter.php.
 Notez que sur les versions antérieures à Prestashop 1.5, ça n'était pas hookDisplayLeftColumn() qui était utilisé mais hookLeftColumn(). Ainsi on indique au module de se comporter avec le hook "top_Column" de la même façon qu'avec le hook "leftcolumn". Une fois le fichier modifié vous allez dans l'administration de votre prestashop et vous accrochez le module au nouveau point d'accroche via l'outil Administration>Modules>Positions Conservez toujours une copie du fichier php par défaut avant de le modifier ainsi vous pourrez revenir en arrière si vous faisiez une erreur.
Notez que sur les versions antérieures à Prestashop 1.5, ça n'était pas hookDisplayLeftColumn() qui était utilisé mais hookLeftColumn(). Ainsi on indique au module de se comporter avec le hook "top_Column" de la même façon qu'avec le hook "leftcolumn". Une fois le fichier modifié vous allez dans l'administration de votre prestashop et vous accrochez le module au nouveau point d'accroche via l'outil Administration>Modules>Positions Conservez toujours une copie du fichier php par défaut avant de le modifier ainsi vous pourrez revenir en arrière si vous faisiez une erreur.
C'est terminé !
Si vous rencontrez des difficultés pour faire fonctionner un hook sur un module complexe, contactez le concepteur du module qui pourra vous aider. j'espère que ce tutoriel vous aura éclaire sur la marche à suivre. Il est possible de faire la même chose sans le module Easy Hook mais cela prends un peu plus de temps et nécessite beaucoup plus d'étapes et de manipulations.